
有部分用户,加上了代码,网站上却看不到客服的浮动框,根据很多用户提交的问题,这里总结一下。
一、检查页面有没客服代码。检查方法如下:
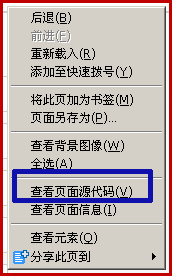
(1)先打开那个加代码而不显示的页面,然后鼠标右击,如下图所示:

这个是火狐浏览器的效果,ie是“查看源文件”。不同的浏览器,这个查看源代码的文字不一定相同。一般都会有“源代码”“源文件”的字眼。
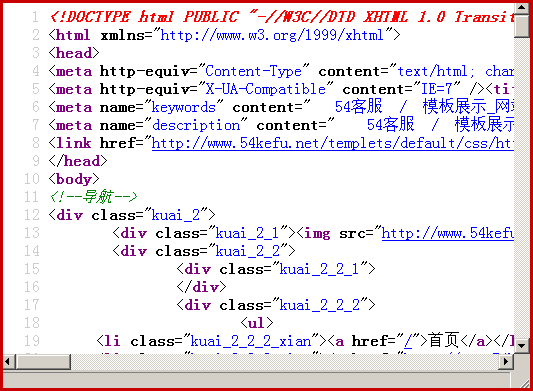
(2)点击这个“查看源代码”,就可以看到类似下面这样的源代码了。

(3)在这个页面上搜索一下有没“54客服”的代码,一般放在最底下,看最下面就可以了。
如果没看到客服代码,则说明网页上没加上客服代码,当然页面就不会显示了。
如果有客服代码,继续往下看。
二、客服代码加在div里面。刚好那个div有隐藏的功能。如:style="display:none",这个就是因此div里面所有内容用的。
三、代码不全,有些代码后面少了<script>,或者在设计网页的时候就少了<script>,或者前面网页少了一些结尾的语句。这样的情况,如果是用火狐浏览器,在查看源代码的时候,显示红色的地方,就是有问题的地方(除第一行)
四、你本地的ip被机房拦截了。这个时候,你可以找一个外地的朋友打开试试。
五、服务器问题。我们会设置服务器恢出现故障自动切换到其他的同步服务器,但是也有可能存在不可预测的问题。这个时候请联系我们。